
Fammスクールに卒業生インタビューしていただきました。

2022.07.22 | WEBデザインのこと
サイトリニューアルにあたって、旧ブログでも使用していた画像比較表示のプラグイン「Twenty20 Image Before-After」。
新サイトでも設定を変えず移行…っと思ったら何故か表示されずにエラー…!!!
基本的な構成は変えてないのになんで…!?と悩み苦しんだ末になんとか解決。
忘れないように備忘録として共有します
移行後動かなくなったプラグインがこちら。
Need to highlight the differences between two images? Makes it easy with Twenty20 plugin.
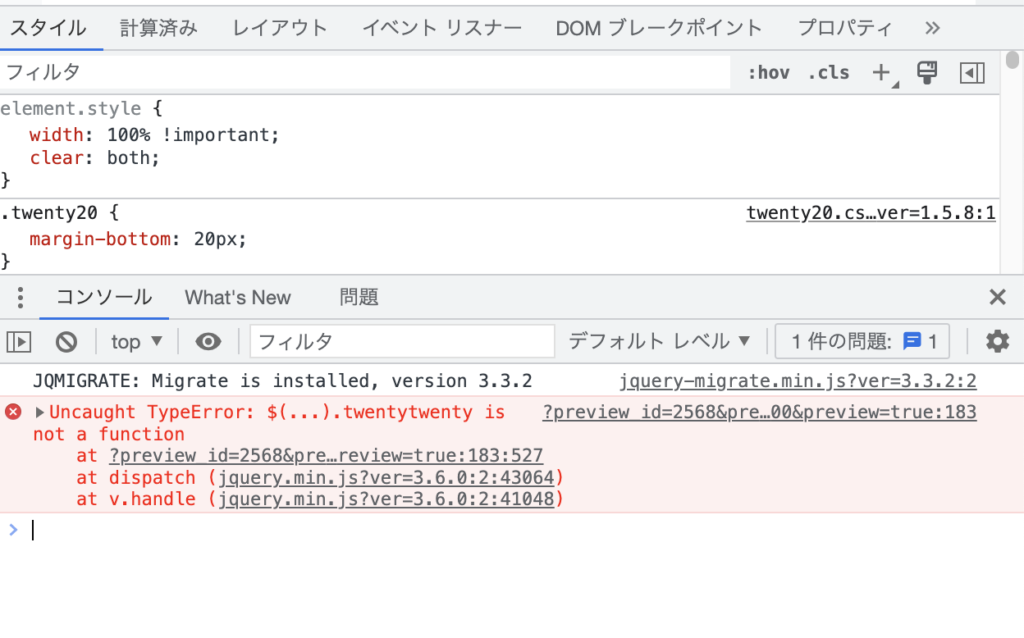
早速表示されないページを検証ツールで探る。。。

コンソールに出てきたエラーがこちら。
「 Uncaught TypeError $(…). 〜 is not a function 」
なんぞや…という感じで意味を調べてみましたが
要するに見つからない、ということだと。
jquery.min.jsがこれは見つかっていないということかなぁ、と。
ちなみにhtmlのほうはブロックごとなくなってて、さも元々なかったかのように…
私はこのサイトは自作テーマで1からコーディングしていましたので
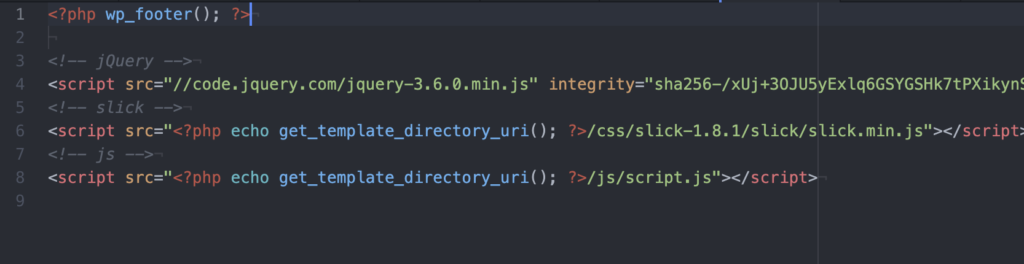
とりあえず、jQueryを入れているはずのfooter.phpを確認しました。

投稿表示のsingle.phpでの順としては、
<body>
<main>
↓
</main>
<footer></footer>
</body>
<?php get_footer(); ?>
</html>
get_footerで分けたファイルが画像のファイルです。
ということは…
wp_footerの位置がおかしいのでは…
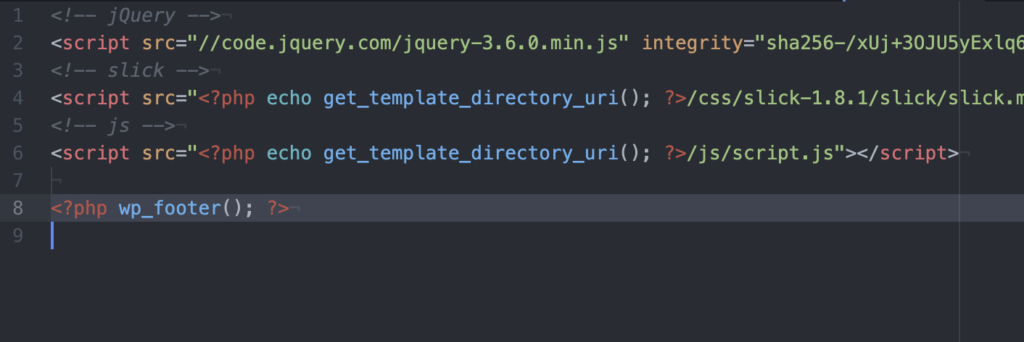
という結論に至り、変更してみました。

<body>
<main>
↓
</main>
<footer></footer>
<?php get_footer(); ?>
</body>
</html>
これで</body>の直前にwp_footerがきました!
確認すると無事に表示できるように…!!
2022/05/11 今回はLightroom ClassicとPhotoshopを使用して写真に写り込む余計な部分を消すコツをご紹介します。写真を綺麗に仕上げるためにスポット修正ブラシの使用は欠かせない編集作業です。修正前後の比較も見ることができます!
こんな単純なことで…
かなり時間を取られましたが、解決してよかったです^^;
…がしかし、こちらが表示できたと思ったら写真のギャラリー表示のModulaプラグインが動かないという災難…
jQueryを読み込む最適なタイミングがそれぞれで違うようでした。
こちらもまたまた苦労しましたがなんとか解決…
果たして合っているかは謎ですが、とりあえず動いたので一安心です。
無事移行できてよかった…!
- camera to design -
- camera to design -